
Posted on Jul 13, 2021

Posted on Jul 13, 2021
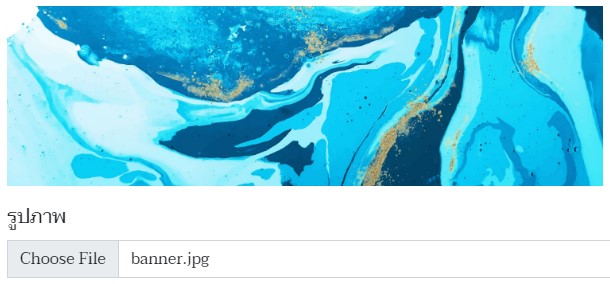
การแสดงรูปภาพให้เห็นก่อนอัพโหลดภาพเป็นสิ่งที่ควรจะมีเลยนะครับ เนื่องจากเราจะได้รู้ว่ารูปภาพที่เราอัพโหลดไปถูกไฟล์รึป่าว อันนี้จะเป็นเทคนิคง่ายๆให้เอาไปลองใช้กันนะครับ
สวัสดีครับ วันนี้ผมมีเทคนิคง่ายที่ทำให้โปรเจคหรือเว็บไซต์ของเรานั้นดูดีขั้น ใช้งานได้ง่ายขึ้นนะครับ
ก่อนอื่นเลยเราจะใช้ <img> เป็นรูปที่เราจะให้ขึ้นนะครับ และใช้ <input type="file"> ในส่วนของการอัพโหลดนะครับ มาเริ่มกันเลย
<img src="no-img.jpg" id="preview">
<div class="custom-file">
<input type="file" class="custom-file-input" name="image" id="image">
<label class="custom-file-label" for="image">เลือกไฟล์</label>
</div>ในส่วนนี้เราอาจจะใส่รูปที่บอกว่าไม่มีรูปภาพก่อนการอัพโหลด

เมื่อใส่ javascript เพิ่ม โค้ดของเราก็จะสมบูรณ์แล้ว
$("#image").on('change',function(){
var $this = $(this);
const input = $this[0];
const fileName = $this.val().split("\\").pop();
$this.siblings(".custom-file-label").addClass("selected").html(fileName);
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$('#preview').attr('src', e.target.result).fadeIn('slow');
}
reader.readAsDataURL(input.files[0]);
}
});เท่านี้ก็จะแสดงภาพ preview แล้ว


Hey! 👋 I'm a Back-End Developer.
I graduated with a bachelor's degree in Finance from Kasetsart university.
I created a blog to share my knowledge with everyone.
In the future I will let everyone share their knowledge on my blog.
Thailand, Bangkok
workBack-End Web Developer
joinedMay 22, 2021