
Posted on May 29, 2021

Posted on May 29, 2021
vscode extension คือ ส่วนเสริมของโปรแกรม Visual Studio Code (วิชวลสตูดิโอโค้ด) ซึ่งมีประโยชน์มากๆ ทั้งช่วยให้เราอ่าน Code ได้ง่ายขึ้น ทำงานได้เร็วขึ้น และยังมีส่วนเสริมที่สามารถแชร์ Code แล้วเขียนพร้อมกันได้เลย
ส่วนเสริมของโปรแกรม Visual Studio Code จะช่วยให้เราสามารถเขียนโค้ดได้ง่ายขึ้นและเร็วขึ้นมากกว่าเดิม ในส่วนของ extension
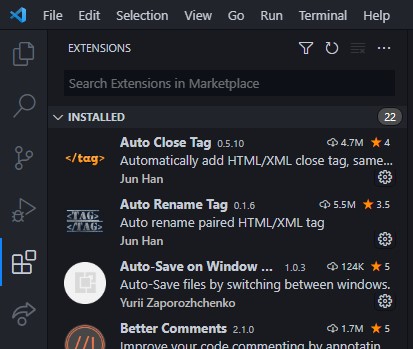
หรือใช้ shortcuts โดยการกด Ctrl + Shift + X นะครับ ก็จะขึ้นมาตามรูปด้านล่าง


ช่วยให้ปิด tag ให้เราอัตโนมัติ หากเราพิม <div> </div> จะขึ้นมาให้เลยซึ่งสะดวกมากๆ

หากเรา แก้ไข Tag เช่น <div></div> เราเลือก div และเปลี่ยนเป็น p Close Tag จะเปลี่ยนไปด้วยเป็น <p></p>

เมื่อเราแก้ไขโค้ด แล้วเปลี่ยน Tab ไปแก้ไฟล์อื่น ไฟล์งานของเราจะถูก Save อัตโนมัติ

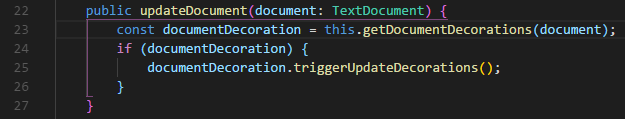
จะแสดงสี Bracket {} ให้เราเห็นว่าเป็นของส่วนไหนตามรูปด้านล่าง


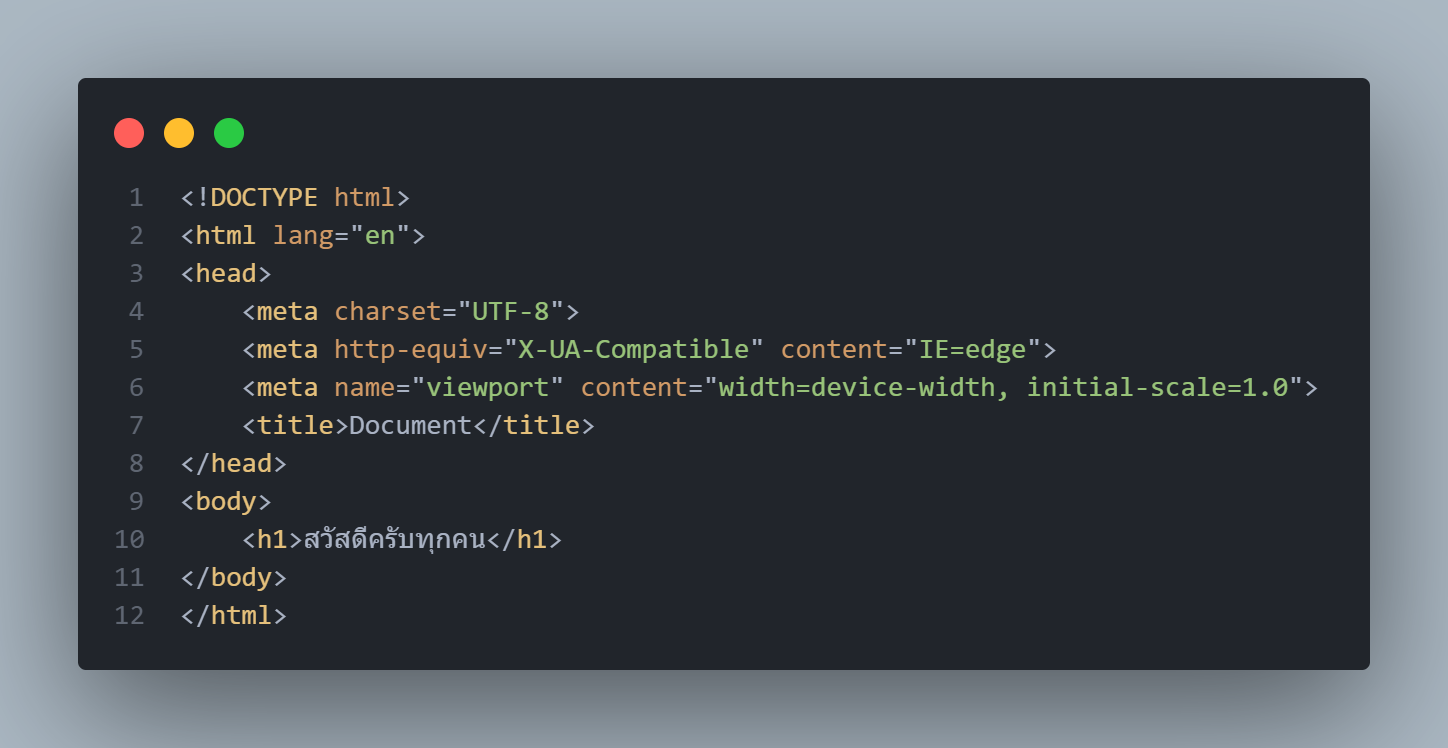
จะทำการ Snapshot โค้ดของเรา สำหรับแชร์โค้ดให้คนอื่น ด้วยรูปแบบที่สวยงาม


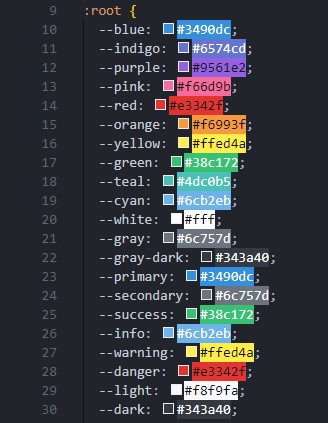
ช่วยให้แสดงสีของโค้ดตามรหัสสี ช่วยให้มองได้ง่ายขึ้นว่าจะแก้ไขส่วนไหน


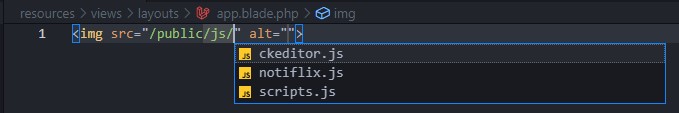
จะแสดง Path ในโฟลเดอร์งานของเรา ทำให้เลือกไฟล์ได้ง่ายขึ้น



หากใครเขียน PHP จะช่วยเราได้เยอะมาก ทั้งการเขียน function และการจัด tag ให้อัตโนมัติ

ช่วยจัดโค้ดให้เรา อยู่ในรูปแบบที่อ่านง่าย หรือกด Shortcut Alt + Shift + F

อันสุดท้าย ธีมของ vscode ทำให้อ่านโค้ดได้ง่ายขึ้น เป็นอันที่ผมใช้อยู่ แต่ว่ามีธีมให้เลือกอีกมากมายใน vscode โดยการ Search Theme ก็จะมีให้เลือกอย่างมากมาย

10 อย่างที่พูดถึงมาจะช่วยให้เราเขียนโค้ดได้ง่ายขึ้น ขอให้ทุกคนสนุกกับการเขียนโค้ดนะครับ

Hey! 👋 I'm a Back-End Developer.
I graduated with a bachelor's degree in Finance from Kasetsart university.
I created a blog to share my knowledge with everyone.
In the future I will let everyone share their knowledge on my blog.
Thailand, Bangkok
workBack-End Web Developer
joinedMay 22, 2021