
Posted on Nov 20, 2021

Posted on Nov 20, 2021
ใน Safari iOS macOS นั้นเราสามารถที่จะเปลี่ยนสี แทปบาร์ (Tab bar) ให้เข้ากับเว็บไซต์ของเราได้ ซึ่งจะช่วยให้คนที่ใช้ผลิตภัณฑ์ของ Apple ได้เห็นสีของแทปบาร์ในเว็บไซต์ของเรา
meta Theme Color พึ่งมาเริ่มซัพพอร์ตใน safari เวอร์ชั่น 15 ทั้งใน iOS และ macOS ในการแสดงสีบนแทปบาร์นั้นง่ายมาก มาดูภาพตัวอย่างกันเลย
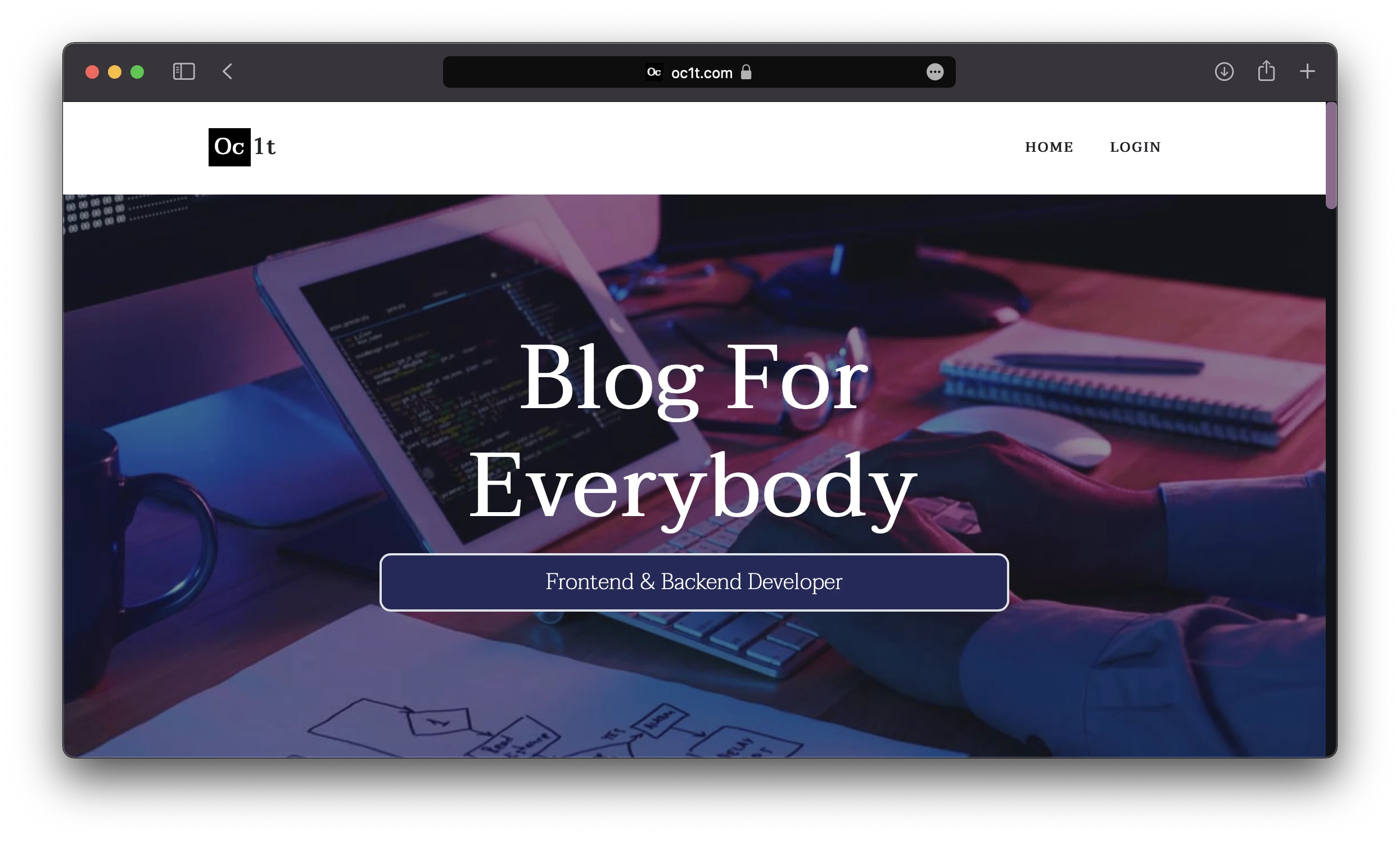
หากปกติที่ไม่ได้ใส่ tag meta จะเป็นแบบนี้

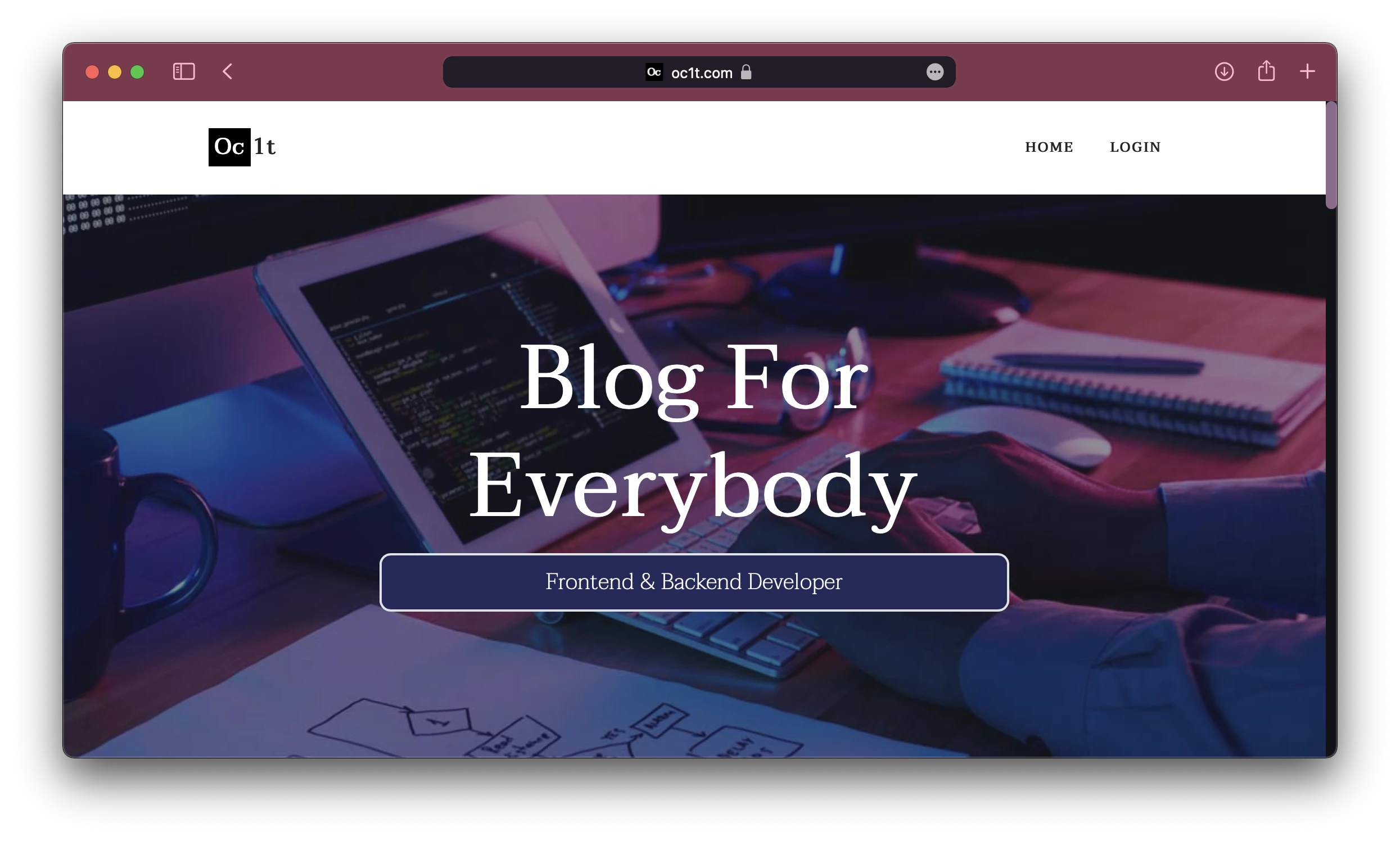
แต่หากใส่แล้วจะเป็นแบบนี้

ซึ่งจะเพิ่มความสวยงามให้กับเว็บไซต์ได้อีกขั้นนึง มาดูโค้ดกันเลย
<meta name="theme-color" content="#81374e"> หรือ
<meta name="theme-color" content="hsl(341, 40%, 36%)">ซึ่งเราสามมารถจะใส่เป็น
Hex Color Codes #81374e
HSL (Hue, Saturation, Luminosity) hsl(341, 40%, 36%)
หรือจะใช้ lab(), lch(), หรือ hwb() ก็ได้ซัพพอร์ตกับ Safari

Hey! 👋 I'm a Back-End Developer.
I graduated with a bachelor's degree in Finance from Kasetsart university.
I created a blog to share my knowledge with everyone.
In the future I will let everyone share their knowledge on my blog.
Thailand, Bangkok
workBack-End Web Developer
joinedMay 22, 2021