
Posted on Jun 03, 2021

Posted on Jun 03, 2021
การทำให้ข้อความ รูปภาพหรือ div อยู่กลางหน้าจอ หมายถึงตรงกลางหน้าจอทั้งแกน x และแกน y มีวิธีไม่ยากครับ เข้ามาดูกันเลย
บางคนอาจจะอยากทำให้หน้า Login ให้อยู่ตรงกลางหน้าจอ ไม่ใช่เพียงกลางหน้าจอแต่อยู่ด้านบนของเว็บไซต์ที่ใช้ text-align: center; แต่อยากได้แบบกลางหน้าจอจริงๆ วันนี้มาบอกวิธีกันครับ
วิธีที่จะทำให้กลางหน้าจอคือใช้ CSS
.centered {
position: fixed; /* or absolute */
top: 50%;
left: 50%;
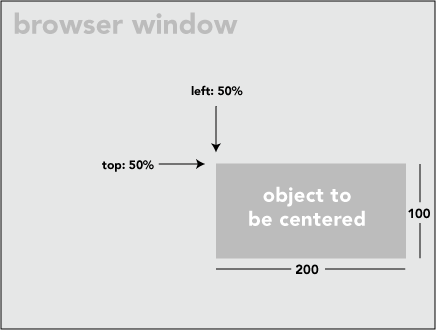
}ซึ่งจะทำให้มุมด้านซ้ายของ div ของเราไปอยู่ตรงกลาง เนื่องจาก top:50%; ก็จะเลื่อน div มา 50% ก็คือครึ่งนึงของหน้าจอ และ left:50%; ก็เลื่อน div ไปทางขวา 50% ก็จะไปครึ่งนึง ทำให้อยู่ตรงกลาง ถ้านึกภาพไม่ออก ให้ดูรูปด้านล่าง

อ้าวแล้วเราจะทำให้อยู่ตรงกลางได้อย่างไร จะมีอยู่ 2 วิธี คือ
สมมุติให้วัตถุที่เราจะให้อยู่ตรงกลางมีขนาด 200px * 100px
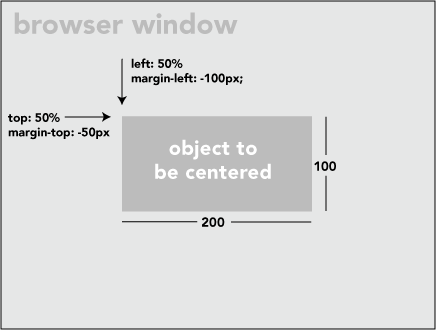
1.เราจะใช้ margin-top: -50px; และ margin-left: -100px;
เนื่องจากความสูงของ div คือ 100px หากเราอยากให้อยู่ตรงกลางก็เพียงเลื่อนขึ้นครึ่งนึงของความสูงโดยใช้ margin-top: -50px
และความกว้างของ div คือ 200px เราจะใช้ margin-left: -100px; เพราะว่าเหมือนกับด้านบน เราจะเลื่อนไปทางซ้ายครึ่งนึงของความกว้าง
.centered {
position: fixed;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -100px;
}2.วิธีนี้จะง่ายกับการใช้
transform:translate(-50%,-50%);เนื่องจากไม่ต้องคำนวณความกว้างหรือความยาวของวัตถุเลย อันนี้จะเหมือนกับวิธีที่ 1 เลยแต่จะเลื่อนให้เราตามขนาดวัตถุอัตโนมัติ
.centered {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
เลือกใช้ได้ตามถนัดเลยครับ
ที่มา : Quick CSS Trick: How To Center an Object Exactly In The Center | CSS-Tricks

Hey! 👋 I'm a Back-End Developer.
I graduated with a bachelor's degree in Finance from Kasetsart university.
I created a blog to share my knowledge with everyone.
In the future I will let everyone share their knowledge on my blog.
Thailand, Bangkok
workBack-End Web Developer
joinedMay 22, 2021